使用a标签href实现拨打电话bug修复笔记
25 January 2018
最近又遇到bug了,其实是挺简单的一个功能。就是点击页面上的按钮,然后进行拨打电话。就一句代码的事。
<a href="tel:8888888">拨打电话</a>
但是现实却不是这样的。产品说了,先来个弹窗提示用户是不是需要进行拨打电话。确认了才拨打,取消则放弃。
想着也挺简单的。就用JavaScript代码模拟拨打电话。但是新版的微信,新版内核的安卓浏览器却无法正常执行。
具体代码:
let a = document.createElement('a');
let event = document.createEvent('Events');
a.href = 'tel:88888888';
event.initEvent('click' , false , true);
a.dispatchEvent(event);
看着代码好像没问题,那么哪里来的bug呢。查看了WEB标准。
其实根源在于initEvent函数已经被WEB标准废弃了。详情
那根源找到了就找解决办法。
开始的时候,还是有一点掉在Events的initEvent函数替换方法上,一直下不来。
后来想一想,既然都是通过a标签触发,也就是会修改浏览器href,只不过浏览器会识别tel:888888这种模式,而不进行跳转,转而触发拨打电话。
带着这个思路,是不是直接可以修改浏览器window.location.href来触发拨打电话呢。
然后将上面的代码修改为:
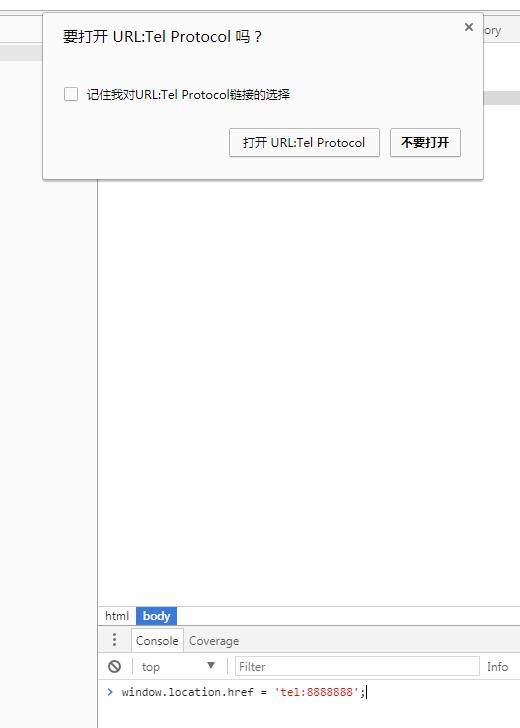
window.location.href = 'tel:8888888';
果然成功弹出。